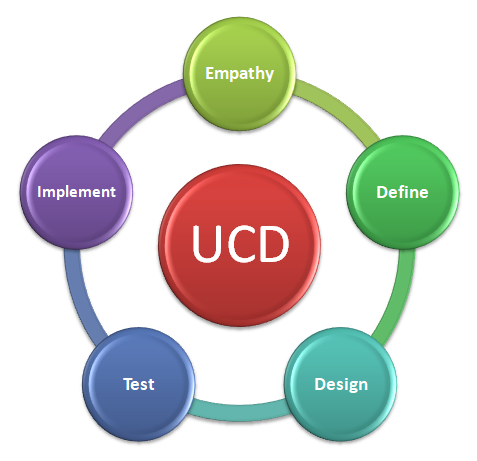
Video Lesson: User Centered Design(UCD)
UCD is explicit understanding of the users, tasks and environment in which product being used
When we start create something, first we need think who is going use, what they need and expect
Empathy user for user insights, this can be done by various research mythologies . Majorly categorized as qualitative and Quantitative research, qualitative research can be done through user interview, focus group, user observation with contextual inquiry
User Interview is an one on one session, it can bring insights into what users think, feel and says about an application, they could share experience what they have with similar products.
User research can be set with open-ended questions to get one or more answers, example
- How would you describe your satisfaction with this product?
- How do you think this product could help you?
We can encourage user by asking follow up questions if they can give you additional insight
Quantitative research is expressed in numbers and graphs. It is used to test or confirm theories and assumptions.
Common quantitative methods include experiments, observations recorded as numbers, and surveys with closed-ended questions.
Surveys formed with List of multiple choice questions that is distributed in online, helps to collect responses remotely, some of example questions are –
- What are the information you wish to see in our home page
- Do you recommend our product to your friend
Another approach user observation, observe user activities in natural environment where we can find user problems and challenges they face . We can use think aloud protocol asking user to speak loud what they think when using existing product. This approach helps to understand user paint points, emotions and friction of interaction.
Next step, synthesis of your findings and the recommendations and create report which will inform personas, journey maps, feature ideas, workflow ideas , through customer journey maps, we can illustrate user pain points, challenges what user faced through entire journey in time. We can identify user problems and gives opportunity for innovation.
Brainstorm with team, create ideas for user problems and business requirements, Create wire frame , low and high fidelity prototype to implement ideas, validate design with stakeholders and iterate.
As a next step, validate your design with end user, important step is validating your design properly. you simply need to get feedback from relevant users. Once you get the feedback from the users, again refine your design and test different user group so that you could get different responses , refine design until your stakeholder and user get satisfied, then finally you can start development and deliver.
Conclusion
When you bring users every stage of the design process, user centric approach way , we could find what works well, what doesn’t and why. Your users are an early-warning system you can use to correct and fine-tune your design. They can expose many aspects—positive and negative.
UCD approach, products are more likely to meet users’ expectations and requirements. This leads to increased sales and lower costs incurred by customer services. Putting designers in close contact with users means a deeper sense of empathy emerges. This approach saves development cost since validated our ideas and its ensures product success.