Aesthetic and minimalist design very important behavior we should adhere.
Why this is important in user interface, Our brain can only process limited information at a time. •Sometimes, the interface is too cluttered with a lack of hierarchy. Which makes it very difficult to focus or function properly.
The aesthetic and minimalist design is the eighth guideline of Nielsen’s Heuristics
Nielsen’s statement is, Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.
One main example would be the Information Processing Theory. Since already several decades, Miller presented the idea of chunks and of short-term memory,
Talking about what to visualize would essentially mean to take care about avoiding cluttering the users with extra and irrelevant information they might not need by keeping a clean interface that can catch and retain the user attention. However, there is not a black & white approach to determine what is really relevant and what is not. As a matter of fact, there are degrees of relevance. This implies the need for a prioritization of the information and actions shown. Strategies as progressive disclosure are providing solutions to this problem.
At this point comes in place the how. Eventually, the information should not only be visualized with appropriate styles, but also the location on the interface plays a critical role. The devices we have to deal with come with constraints in size, so the importance to be aware of how to arrange elements and interactions. We should try taking advantage of what nowadays users are already experiencing. For example, having a vertical layout means to have the first section, as big as the size of the screen, which will have a higher priority compared to the rest of the view, since to access the rest of the page the user has to go through another interaction first. This is called above the fold and more details can be found in many specialized UX blogs. Other aspects to take care of are the noise of too many information items. Or having many items pointing the same action and creating redundancy on the page. Finally another aspect is to take care about the functionality and what each item represents and should be triggering. All these aspects are strictly related to the users habits.
One of the main extreme example provided by most of the online learning material takes into account the Google homepage, where mainly we have only the search bar and really few more possible interactions.
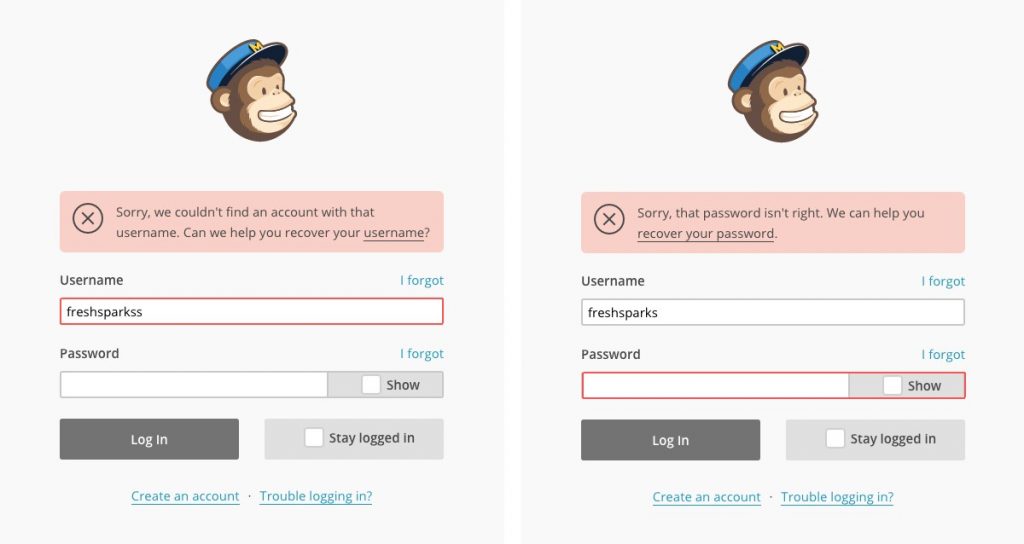
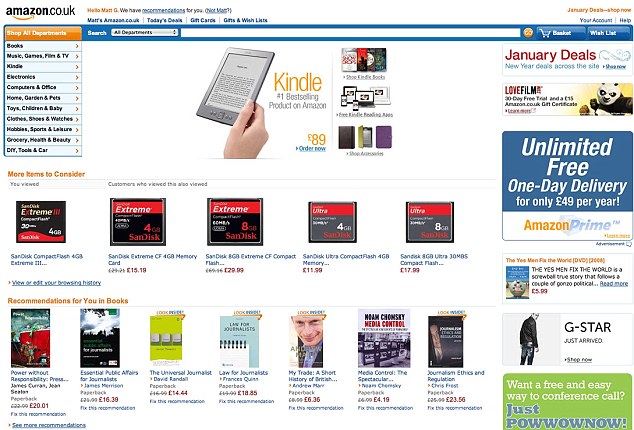
Here we can see two examples of websites taken from Web design-Inspiration. A platform that gathers well-designed websites as a portfolio.
Flat Patterns and Textures Used in 96% of sampled interfaces (but often ineffectively) Over the past few years, there has been an overwhelming shift in the design community away from skeuomorphism, towards purely digital representations of things without physical metaphors. Flat interfaces don’t make use of any of the obvious highlights, shadows, gradients, or other textures that make UI elements look glossy or three-dimensional.
Flat designs often fail to communicate to users which elements are selectable or clickable. We believe that a better approach is a compromise between flat and skeuomorphic—a mostly flat design, but with clickable elements that users can recognize easily.
Limited or Monochromatic Color Palette
•Used in 95% of sampled interfaces
•In most minimalist interfaces, color is used strategically to create visual interest or direct attention without adding any additional design elements or actual graphics.
With less visual information vying for a user’s attention, color palettes are more noticeable and will be more influential in a site’s impact. •Minimalist color palettes are a movement away from the clashing, loud colors of the web design popular in the 2000s. Subdued color schemes are intended to avoid upstaging the content—which, in the case of images, can still be brightly colored.
•Many minimalist designs are either monochromatic, or use only one bold color as an accent, and use it to—sparingly—highlight the most important elements of the site. These accented elements are usually clickable. •When assessing the use of color in the sample websites, we looked at background colors, logos, navigational elements, iconography, and typography, but did not consider content images (like photographs) as part of the color palette. •Almost half of the websites sampled (49%, 55 websites) used a monochromatic color palette. Almost as many websites used one or two accent colors in an otherwise monochromatic color palette (46%, 52 websites). Of those 55 monochromatic sites, 51 sites were grayscale-–they used exclusively white, black, and gray shades.
•Many minimalist designs are either monochromatic, or use only one bold color as an accent, and use it to—sparingly—highlight the most important elements of the site. These accented elements are usually clickable. •When assessing the use of color in the sample websites, we looked at background colors, logos, navigational elements, iconography, and typography, but did not consider content images (like photographs) as part of the color palette.
•Almost half of the websites sampled (49%, 55 websites) used a monochromatic color palette. Almost as many websites used one or two accent colors in an otherwise monochromatic color palette (46%, 52 websites). Of those 55 monochromatic sites, 51 sites were grayscale-–they used exclusively white, black, and gray shades.
The popularity of this particular characteristic is an improvement in the sense that it’s moving interfaces away from the loud, clashing color schemes that used to dominate the web. However, there are some considerations to keep in mind when applying a limited color palette: Make sure your color scheme uses enough contrast to be legible to people with limited vision or color blindness. Use accent colors intentionally and consistently to highlight very important information or primary actions.
Restricted Features and Elements
Used in 87% of sampled interfaces Designers who adopt a minimalist design strategy must consider each element in their interfaces and eliminate any that are not required to support the core functionality or message of the website. An ‘element’ in this context could be any individual unit of the interface: including but not limited to: menu items, Links, images, graphics, lines, captions, textures (like gradients) Colors, fonts, icons. It’s difficult to assess whether an interface includes ‘unnecessary’ elements without directly asking the sites’ designers what they left out, and without knowing the target users and tasks. To make this characteristic measurable, we focused on assessing whether or not the interface contained graphic elements that did not serve any obvious purpose. In our sample, 87% of minimalist sites avoided gratuitous graphic elements.
The more stuff there is in a user interface, the more stuff users need to process. A favorite mantra of minimalist designers is, “subtract it till it breaks,” which really means, “unless the absence of an element would be serious problem, get rid of it.”
This is where designers can get distracted by the pursuit of a clean, modern, minimalist interface—and end up cutting out useful content. Adhering to a rigidly utilitarian approach can produce streamlined designs by eliminating distracting features and content. Just make sure you aren’t making your users’ primary tasks more difficult by removing or hiding content they need.
It’s hard to understand a cluttered design or a system overflowing with extraneous features. But it’s even harder to understand a design that doesn’t provide sufficient scaffolding to explain its features or structure.
Maximized Negative Space
Used in 84% of sampled interfaces Removing or excluding elements from a web page necessarily leaves empty space. Negative space (also called white space) is the name given to the empty areas of an interface. Negative space has been called “practically synonymous with” and “the backbone of” minimalist interfaces. Many minimalist designers use it as a tool to try to direct users’ attention and allow them to digest content more easily. Considering these strong assertions of negative space as the defining characteristic of minimalism, it’s surprising that only 84% of the sample sites used substantial amounts of negative space in their designs.
Dramatic Use of Typography
Used in 75% of sampled interfaces •Like color, bold or large typography becomes another tool for communicating meaning when there are few elements on the page. Effectively exploiting interesting typography can help compensate for having fewer elements like photos and graphics, and can make a minimalist design feel more visually engaging. Variations in font size, weight, and style become crucial in helping users understand the hierarchy and relative importance of text. Of the 112 sampled minimalist sites, 75% used typography to convey meaning or create visual interest.
The portfolio of art director Alexander Engzell uses bold typography on his tagline to create visual interest without adding extra graphic elements to the page. However, the text is an image file, which adds to page load time. Also, unlike the Buffet portfolio, this page doesn’t directly explain whose portfolio this is, or what this person does. Users have to click the INFO link in the upper right corner to access that information. Using images for text may allow you to use custom fonts, but it will add to page load time, will require extra considerations for scaling at different resolutions, and can cause accessibility issues. Using web fonts is a better solution, but bear in mind that web fonts can have detrimental performance effects as well. Remember, drawing attention to bold typography is only useful when that text communicates meaningful information. Beware of going overboard on the fancy typography: users can ignore overformatted text if it looks too much like advertising. There’s a delicate balance between meaningfully bold typography and distracting typography. A great designer will come down on the right side of this balance, but if your designers are less skilled in employing advanced typography it’s safer to err on the side of caution.
Grid Layouts
•Used in 43% of sampled interfaces, In our sample, we found that 43% of the interfaces used grid layouts to organize content. While this percentage indicates it is a popular design pattern among minimalist designers, it seems that grid layouts are certainly not ubiquitous in their designs. When grid layouts are used in minimalist UI designs, it’s generally for two reasons: Grids are an effective method of organizing homogenous content on the page linearly without adding any visual elements; and Grids are particularly helpful when designing a responsive website — another trend that is separate from minimalism but often co-occurs with minimalism.
Hidden Global Navigation
Used in 13% of sampled interfaces •Many websites currently use severely reduced global navigation elements in their desktop presentations, such as the now infamous hamburger menu. This can sometimes be the result of an incomplete mobile-first design strategy that fails to consider the needs and extra screen space available to desktop users, but it can also result from overzealous minimalism. Hiding infrequently accessed items might make sense for your goals, but make sure you aren’t hiding tools or links that are critical to the tasks you want your users to perform. Be particularly cautious if your site has large amounts of content or categories.
Summarized Characteristics of Minimalist Interfaces
- Our analysis of 112 websites revealed the following defining characteristics for a minimalist website:
- Use of a limited or monochromatic color palette
- Strictly limited features and graphic elements
- Maximized negative space
- Dramatic use of typography to communicate hierarchy or create visual interest
- Some of these characteristics are used almost ubiquitously in minimalism, and some occur slightly less frequently in minimalist interfaces; however, all of the defining characteristics were present in at least 75% of the minimalist sites that we analyzed.
- In our research, we also identified several related trends that were present in less than 75% of the sampled sites.
- Large background images or videos
- Grid layout
- Circular graphic elements
- Hidden global navigation